こんにちは^^
今日も暖かくなってきていいお天気ですね!
今日は前回も何度かブログに登場しているCANVAを使用してバナーを作ります。動画制作、映像制作、WEB制作、HP制作、ブログ運営をしている方なら馴染みあるかもしれません。今回は1から作るのではなく、デザイナーさんが制作したテンプレートを元に少し変えて作りました。デザイナーさんが作ったものは確実に目を引くデザインかつ、おしゃれ、見やすい物なので間違いないです❗では、手順を見ていきましょう!!
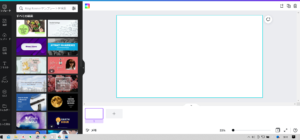
①制作したい物を選ぶ

Canvaにはバナーだけでなく、インスタグラムの投稿、YOUTUBEのサムネイル、FACEBOOKのヘッダーなど様々なコンテンツを制作することができます。もちろんコンテンツごとのテンプレートの種類も豊富にあり、デザイナーさんが作っているので目を引くデザインのものが多いです。今回はバナーを制作していくのでバナーを選択します。
②テンプレートを選ぶ

制作したいコンテンツをクリックすると制作画面に移行し、選択するとたくさんのテンプレートが左に出て来ます。ちなみに、テンプレートの右下に冠の付いたプロと言う字がCanvano有料メンバーだけが使用できるものです。それ以外のものは無料メンバーの方も使用できます。
今回はこちらを使用します↓

選んだ理由は
- 見やすい
- 色合いが気に入った
- もとからイラストを使用したいのでイメージがあっている
- イラストを変更し、文字を入れ替えれば出来上がる
以上の点から選びましたが、ターゲット層によってバナーのイメージや色合いを変えることも大切です。また、クライアントがいる場合には、クライアントと相談してイメージを作り、お互いのイメージでズレがないかを確認していきながら制作します。配色を変更したい場合には、デザインがのっているウェブサイトや世界中のたくさんのデザイナーさんやクリエイターさん達のアイデアが詰まっているPinterestを参考にしたりするのもいいですね!
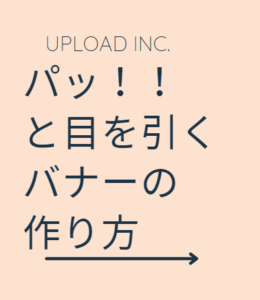
③文字を入れ替える

左側にある本文と小見出しを変更しました。今日制作するバナーは「目を引くバナーの作り方」なので本文に伝わりやすい形で入れます。効果音もいれて親しみやすい形にしてみました。小見出しはNEW updateからUPLOAD INC.と自社の名前をいれます。
 →
→ 
こんな風にして文字を入れます。フォントも種類が沢山あるので、わかりやすいかつイメージに合うものを選ぶことが見やすくターゲットに見てもらえやすい鍵です。
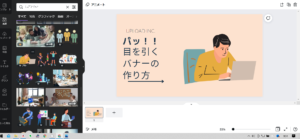
④イラストの変更

それっぽい素材を探します。今回はバナー制作をしている人(簡単に言えばパソコンを触っている人)を探しているので、仕事 人とイラスト欄で検索して探します。無料の素材もたくさんあるので無料メンバーでも困ることはあまりないでしょう!また、CANVA内だけでなく、フリー素材サイトなどにもたくさんあるので是非探してみてください。過去のブログのフリー素材特集はこちら
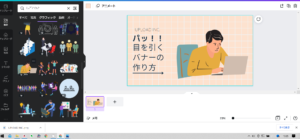
⑤最終確認

このステップでは、全体的にどう見えるかを確認する工程です。本文下の→の位置を変更したり、文字の大きさを変更したりします。背景が物足りないなとかんじたので、グリッドを入れて背景に配置しました。文字の大きさ、全体のバランスが良いと思ったら出来上がりです。
私はここで
- →位置の調整
- 文字大きさの調整
- 背景にグリッドを配置
- 誤字脱字の確認
をしました。そして出来上がったものがこちらです↓

まとめ
いかがでしたか?バナー制作めんどくさそう、センスがないし、、、と思っている方の考えを今回の記事で変えられていたら良いなと思います。Canvaは無料でつかえるので、いつも誰かに頼んでいるという方は一度自分で作って見るのもいいですし、暇つぶしに使ってみるのもたのしいですよ!今回はバナーを制作しましたが、宣伝するコンテンツの種類により好まれるデザインなども変わってくるので気をつけたいポイントですね。最後まで読んでいただきありがとうございました^^
三重県伊勢市にある有限会社アップロードは県外、県内のお客様問わず動画制作、映像制作はもちろん、WEB制作、HP制作、ロゴ制作、パッケージデザイン、包装資材、パッケージ卸売も行っております^^是非お困りの際はご相談ください!
