こんにちは、アップロードです^^
今日は前回の記事 Canvaでバナーをテンプレートから作ってみた のようにAdobe Cloud Expressでテンプレートを作ってみたという記事です。
前回の記事は青くなっているところをクリックし、閲覧可能です。
さてAdobe Creative Cloudとは、画像編集にもってこいなAdobeのソフトです。
デザインアセット、背景、写真、テンプレートも豊富にあるので、気にいるものが必ず見つけられます。
さて今回は前回同様バナーを作っていきたいと思います。
①テンプレートを選ぶ

様々なコンテンツのバナーや投稿を作成することができますが、今回はブログのバナーを作成していきます
見つけられない場合でも、検索欄からバナーと検索することができます。
作りたいコンテンツのテンプレートが見つからない場合にはサイズを変更して1から作成することができます。
今回はこのテンプレートを選びました

②イメージを見つける
配色やレイアウトを少し変えたい場合には、ここで参考になるものを選び変更していきます。
私はPinterestで参考にする作品を選び、配色などを変えています。ウェブサイトでみるのもいいですが、たくさんのクリエイターが作成した作品を見れるので、ピンタレストはとてもおすすめです。
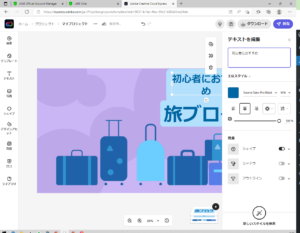
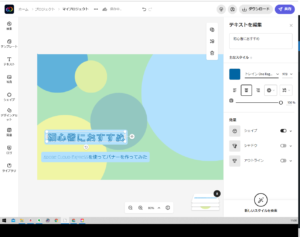
②文字を入れる

テキストをクリックして入れていきます。
初心者におすすめAdobe Creative Cloudを使用してバナーを作るという形でテキストをしたいので、打ち込みます。フォントや字体の変更は配色やイメージに合わせて行っています^^
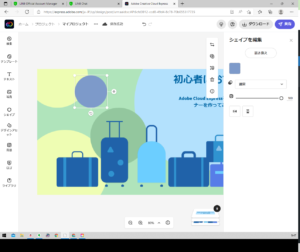
③配色を変えていく

爽やかなイメージにしたかったので、背景の丸、背景の色を変更しました。
この過程で文字の色やフォントも変更していき、いらないなと思うものは消していきます。

まず、スーツケースたちを消して、、、、

爽やかだけど遊び心のあるものにフォントで変更してみました。
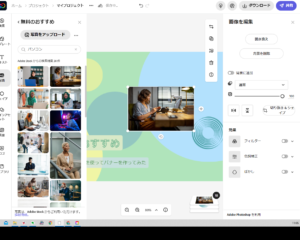
④写真、デザインアセットの挿入

写真を検索し、挿入します。
パソコンを触っている人の写真がほしかったので、パソコンと検索します。
気に入った写真を見つけたら挿入。

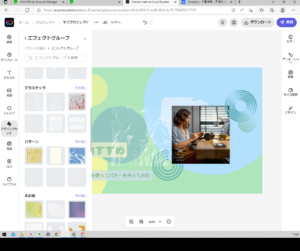
デザインアセットから好きなものを選びます。
素材にはたくさんのものがあり、プラスチックフィルムや、紙など材質のものが多くあるので、素材の質感を取り入れることができます。
⑤最終確認、微調整

保存する前に最終確認をして、フォントの字体大きさ、デザイン、などをかくにんして、全て良ければ保存します。
まとめ
Canvaも使いやすいですが、ACDも同様に使いやすくおすすめです。
おしゃれなデザインアセットがあり、テンプレートも豊富なので是非使ってみてください!
三重県伊勢市にある有限会社アップロードは県外、県内のお客様問わず動画制作、映像制作はもちろん、WEB制作、HP制作、ロゴ制作、パッケージデザイン、包装資材、パッケージ卸売も行っております^^是非お困りの際はご相談ください!
